Sistema de comentários do Facebook no Blogger
O facebook é a maior rede social do mundo, com milhares de acessos diários, de usuários de diversos países. Além de ser útil na comunicação e interação entre usuários, o facebook pode ser mais útil ainda para quem tem seu blog e procura divulga-lo na rede social, para seus amigos e não amigos.
O sistema de comentários do Facebook é muito útil quando este é o caso: ele permite que as postagens de seu blog sejam divulgadas automaticamente na rede social, quando o usuário comenta no blog através do sistema de comentários do Facebook. Muito simples de ser utilizado e prático, este aplicativo facilita muito a vida dos leitores quando desejam expressar sua opinião sobre determinada postagem.
Estarei dividindo o tutorial em algumas partes, em tópicos, para facilitar a compreensão de quem lê:
O sistema de comentários do Facebook é muito útil quando este é o caso: ele permite que as postagens de seu blog sejam divulgadas automaticamente na rede social, quando o usuário comenta no blog através do sistema de comentários do Facebook. Muito simples de ser utilizado e prático, este aplicativo facilita muito a vida dos leitores quando desejam expressar sua opinião sobre determinada postagem.
Estarei dividindo o tutorial em algumas partes, em tópicos, para facilitar a compreensão de quem lê:
- Se registrando no Facebook Developers;
- Criando um aplicativo no Facebook;
- Instalando o JavaScript SDK;
- Instalando o código do Aplicativo;
- Instalando as Meta tags;
- Ocultando os comentários do blogger;
É importante que siga cada passo detalhadamente, não removendo nenhuma linha de código.
Se registrando no Facebook Developers
Para criar um aplicativo no Facebook, é necessário que você esteja registrado no modo desenvolvedor do facebook, para que seja possível gerar seu aplicativo.
1. Faça login em sua conta do facebook, que deseja usar o aplicativo, e moderar em seu blog.
2. Acesse este link: https://developers.facebook.com/apps
3. Clique em "Register as a Developer", um botão em verde na tela que for exibida.

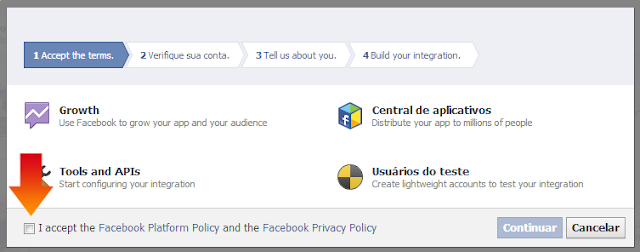
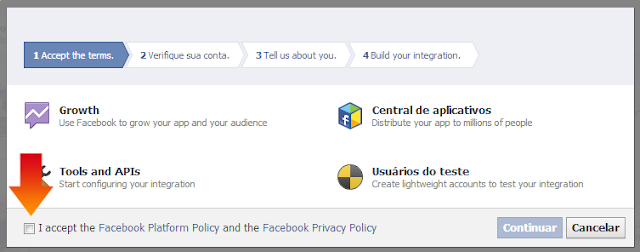
A partir deste momento você deverá confirmar sua conta do facebook via SMS, usando seu aparelho de celular. A verificação é simples e rápida, bastará somente aceitar os termos de uso, inserir seu número celular (ex: 11 2222-3333), e após isto o código de verificação recebido. Veja imagens abaixo:

Após verificar sua conta, basta somente que clique em "Continuar", nas demais opções que aparecerem, e concluir a inscrição no modo desenvolvedor.
1. Faça login em sua conta do facebook, que deseja usar o aplicativo, e moderar em seu blog.
2. Acesse este link: https://developers.facebook.com/apps
3. Clique em "Register as a Developer", um botão em verde na tela que for exibida.

A partir deste momento você deverá confirmar sua conta do facebook via SMS, usando seu aparelho de celular. A verificação é simples e rápida, bastará somente aceitar os termos de uso, inserir seu número celular (ex: 11 2222-3333), e após isto o código de verificação recebido. Veja imagens abaixo:

Após verificar sua conta, basta somente que clique em "Continuar", nas demais opções que aparecerem, e concluir a inscrição no modo desenvolvedor.
Criando um aplicativo no Facebook
Coloque o nome do aplicativo e clique em "Continuar". Bastará somente que preencha o primeiro campo indicado, desconsiderando as demais opções, que são opcionais Veja mais na imagem abaixo:

Após clicar em "Continuar", será necessário que você preencha o código Captcha para confirmar a criação do aplicativo.
E por fim, preencha os dados do aplicativo. Veja a imagem abaixo:

Depois de preencher os dados necessários, clique em "Salvar alterações".
Importante: Você deverá salvar os dados correspondentes ao App ID (encontrado após a criação do aplicativo) em seu computador, ou então, manter a página do modo desenvolvedor aberta, pois estes dados serão necessários futuramente.
Faça login no blogger, e acesse o menu "Modelo", e por fim, clique em "Editar HTML". Localize o seguinte trecho do código:

Após clicar em "Continuar", será necessário que você preencha o código Captcha para confirmar a criação do aplicativo.
E por fim, preencha os dados do aplicativo. Veja a imagem abaixo:

Depois de preencher os dados necessários, clique em "Salvar alterações".
Importante: Você deverá salvar os dados correspondentes ao App ID (encontrado após a criação do aplicativo) em seu computador, ou então, manter a página do modo desenvolvedor aberta, pois estes dados serão necessários futuramente.
Instalando o JavaScript SDK
* Lembre-se, sempre faça o Backup do modelo HTML de seu blog antes de fazer qualquer alteração no código.Faça login no blogger, e acesse o menu "Modelo", e por fim, clique em "Editar HTML". Localize o seguinte trecho do código:
<body>
Cole o código abaixo depois da tag Body:
<div id="fb-root"></div> <script> window.fbAsyncInit = function() { // init the FB JS SDK FB.init({ appId : 'YOUR_APP_ID', // App ID from the app dashboard channelUrl : '//WWW.YOUR_DOMAIN.COM/channel.html', // Channel file for x-domain comms status : true, // Check Facebook Login status xfbml : true // Look for social plugins on the page }); // Additional initialization code such as adding Event Listeners goes here }; // Load the SDK asynchronously (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script>
YOUR_APP_ID - Deve ser substituível pela ID adquirida no começo do tutorial, quando criou o aplicativo.
WWW.YOUR_DOMAIN.COM - Deve ser substituído pelo endereço do seu blog. Exemplo: www.dicasparablogger.com.br
Instalando o código do Aplicativo;
Novamente no editor HTML do blogger, procure por um dos dois códigos:
<data:post.body/> ou <div class='post-footer-line post-footer-line-1'/>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class='fb-comments' data-colorscheme='light' data-num-posts='10' data-width='600' expr:href='data:post.url'/> </b:if>
Instalando as Meta tags
Continuando no editor HTML do blogger, agora procure por:
<head>
Abaixo da linha de código encontrada, cole o seguinte código:<meta property='fb:app_id' content='APP ID' />
Esta tag fará com que a moderação dos comentários seja possível.
Ocultando os comentários do Blogger
Para a visualização ficar mais simples, é sugerível que oculte o sistema de comentários padrão, o do blogger. Para isso:
- Acesse o painel de controle;
- Clique em "Layout", e localize o gadget "Postagens";
- Clique em "Editar" e desmarque a opção: "Comentários".
- Salve as alterações.
Ou então, faça o procedimento usando as configurações o blog, clicando em Configurações › Postagens e comentários › Local do comentário › Ocultar.
Conclusão
Com o sistema de comentários do facebook integrado ao seu blog, certamente o número de comentários por postagens aumentará bastante. Pois, por mais simples que o sistema de comentários do blogger seja útil, muitos ainda evitam de usa-lo, por não o achar prático. Diferentemente do facebook, tendo como a praticidade um das suas principais virtudes.
Fonte: DPBlogger





0 Comentários