Colocando sistema de comentários do Facebook junto com o do Blogger


1. Instalação do sistema

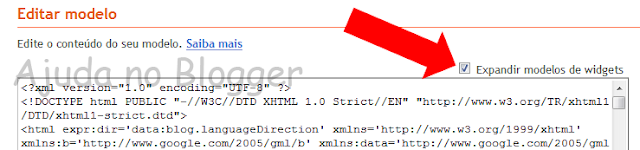
Vá ao painel do Blogger, escolha o blog que deseja instalar o sistema, clique no meu "Design" > "Editar HTML" e marque a caixinha "Expandir modelos de widgets".

Procure pela linha (Ctrl+F para facilitar a pesquisa):
<div class='comments' id='comments'>
Achou a linha citada acima, cole o seguinte código ABAIXO dela:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comentários no Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comentários
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comentários no Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comentários
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Agora procure pela tag </head> e cole o seguinte código ACIMA dela:
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='YOUR_FB_ID' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
2. Personalização com CSS
Nosso tutorial está quase no fim. Agora, só falta instalar o código de personalização do sistema. É necessário para que tudo fique alinhado devidamente, e a personalização de cores, fundos e links ficam por sua conta.
Ainda na mesma página, procure pela tag ]]></b:skin> e adicione ACIMA dela o código CSS:
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}




0 Comentários