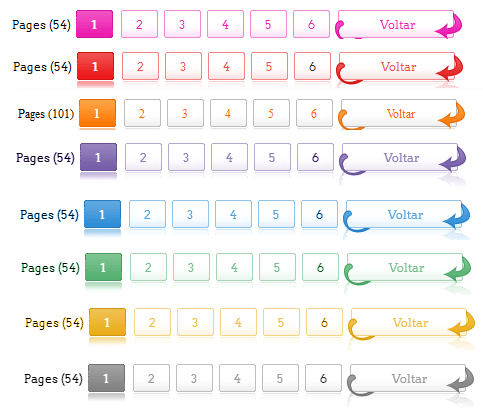
Menu de navegação de páginas coloridas

Tutorial:
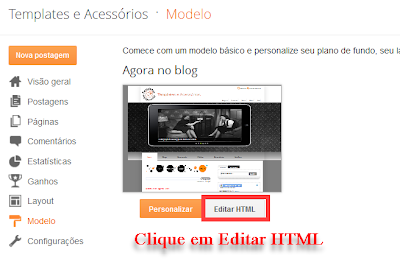
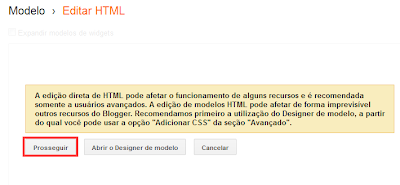
1°-Vá até o Modelo de seu blog, clique em Editar modelo



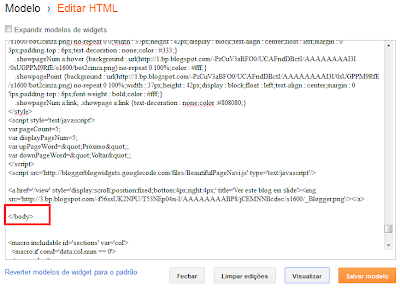
2°-Agora procure por: </body>
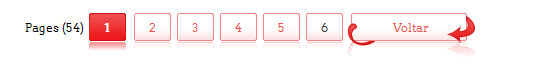
Modelo Vermelho

<style type='text/css'>
.showpageArea{padding:3px;color : #EA4E4E;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://4.bp.blogspot.com/-LAZcpAOwP4c/UB_WO_SIpEI/AAAAAAAAIzY/rTsPDxaYHhw/s1600/bot1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://2.bp.blogspot.com/-acaANhQ39oo/UB_XLHxK7nI/AAAAAAAAIzg/DsN66kDyT3M/s1600/bot2.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://2.bp.blogspot.com/-acaANhQ39oo/UB_XLHxK7nI/AAAAAAAAIzg/DsN66kDyT3M/s1600/bot2.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://2.bp.blogspot.com/-acaANhQ39oo/UB_XLHxK7nI/AAAAAAAAIzg/DsN66kDyT3M/s1600/bot2.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #EA4E4E;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #EA4E4E;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://4.bp.blogspot.com/-LAZcpAOwP4c/UB_WO_SIpEI/AAAAAAAAIzY/rTsPDxaYHhw/s1600/bot1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://2.bp.blogspot.com/-acaANhQ39oo/UB_XLHxK7nI/AAAAAAAAIzg/DsN66kDyT3M/s1600/bot2.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://2.bp.blogspot.com/-acaANhQ39oo/UB_XLHxK7nI/AAAAAAAAIzg/DsN66kDyT3M/s1600/bot2.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://2.bp.blogspot.com/-acaANhQ39oo/UB_XLHxK7nI/AAAAAAAAIzg/DsN66kDyT3M/s1600/bot2.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #EA4E4E;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
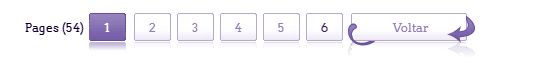
Modelo roxo

<style type='text/css'>
.showpageArea{padding:3px;color : #927EBA;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://4.bp.blogspot.com/-Q2_73BEYxps/UB__EfV4qfI/AAAAAAAAI0w/-5fVnTJNElI/s1600/bot2roxo1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://2.bp.blogspot.com/-cs3Be1nY1IM/UB__DiUg_SI/AAAAAAAAI0o/aFhUFP9JZ_I/s1600/bot2roxo.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://2.bp.blogspot.com/-cs3Be1nY1IM/UB__DiUg_SI/AAAAAAAAI0o/aFhUFP9JZ_I/s1600/bot2roxo.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://2.bp.blogspot.com/-cs3Be1nY1IM/UB__DiUg_SI/AAAAAAAAI0o/aFhUFP9JZ_I/s1600/bot2roxo.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #927EBA;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #927EBA;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://4.bp.blogspot.com/-Q2_73BEYxps/UB__EfV4qfI/AAAAAAAAI0w/-5fVnTJNElI/s1600/bot2roxo1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://2.bp.blogspot.com/-cs3Be1nY1IM/UB__DiUg_SI/AAAAAAAAI0o/aFhUFP9JZ_I/s1600/bot2roxo.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://2.bp.blogspot.com/-cs3Be1nY1IM/UB__DiUg_SI/AAAAAAAAI0o/aFhUFP9JZ_I/s1600/bot2roxo.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://2.bp.blogspot.com/-cs3Be1nY1IM/UB__DiUg_SI/AAAAAAAAI0o/aFhUFP9JZ_I/s1600/bot2roxo.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #927EBA;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
Modelo rosa

<style type='text/css'>
.showpageArea{padding:3px;color : #ED25B2;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://4.bp.blogspot.com/-ywIVy4xu4XI/UB_9SAXHwpI/AAAAAAAAI0Y/j7rn2np2Nak/s1600/bot2rosa1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://2.bp.blogspot.com/-iakU5dX9c2g/UB_9R9PV0FI/AAAAAAAAI0Q/Dl4Iijj1B1M/s1600/bot2rosa.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://2.bp.blogspot.com/-iakU5dX9c2g/UB_9R9PV0FI/AAAAAAAAI0Q/Dl4Iijj1B1M/s1600/bot2rosa.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://2.bp.blogspot.com/-iakU5dX9c2g/UB_9R9PV0FI/AAAAAAAAI0Q/Dl4Iijj1B1M/s1600/bot2rosa.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #ED25B2;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #ED25B2;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://4.bp.blogspot.com/-ywIVy4xu4XI/UB_9SAXHwpI/AAAAAAAAI0Y/j7rn2np2Nak/s1600/bot2rosa1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://2.bp.blogspot.com/-iakU5dX9c2g/UB_9R9PV0FI/AAAAAAAAI0Q/Dl4Iijj1B1M/s1600/bot2rosa.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://2.bp.blogspot.com/-iakU5dX9c2g/UB_9R9PV0FI/AAAAAAAAI0Q/Dl4Iijj1B1M/s1600/bot2rosa.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://2.bp.blogspot.com/-iakU5dX9c2g/UB_9R9PV0FI/AAAAAAAAI0Q/Dl4Iijj1B1M/s1600/bot2rosa.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #ED25B2;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
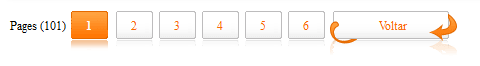
Modelo laranja

<style type='text/css'>
.showpageArea{padding:3px;color : #003366;text-align : left;width : 100%;}
.showpage a {float:left;background:url(https://lh3.googleusercontent.com/-ssoShc5LRzw/TYB4mmwQxOI/AAAAAAAAAeI/VE8IzBS7JzA/way2blogging-button.gif) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(https://lh4.googleusercontent.com/-mhmA2xKtrzc/TYB4m5bcS0I/AAAAAAAAAeM/uPZU2s1pe8M/way2blogging-pagenum.gif) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(https://lh4.googleusercontent.com/-mhmA2xKtrzc/TYB4m5bcS0I/AAAAAAAAAeM/uPZU2s1pe8M/way2blogging-pagenum.gif) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(https://lh4.googleusercontent.com/-mhmA2xKtrzc/TYB4m5bcS0I/AAAAAAAAAeM/uPZU2s1pe8M/way2blogging-pagenum.gif) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #FB6705;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #003366;text-align : left;width : 100%;}
.showpage a {float:left;background:url(https://lh3.googleusercontent.com/-ssoShc5LRzw/TYB4mmwQxOI/AAAAAAAAAeI/VE8IzBS7JzA/way2blogging-button.gif) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(https://lh4.googleusercontent.com/-mhmA2xKtrzc/TYB4m5bcS0I/AAAAAAAAAeM/uPZU2s1pe8M/way2blogging-pagenum.gif) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(https://lh4.googleusercontent.com/-mhmA2xKtrzc/TYB4m5bcS0I/AAAAAAAAAeM/uPZU2s1pe8M/way2blogging-pagenum.gif) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(https://lh4.googleusercontent.com/-mhmA2xKtrzc/TYB4m5bcS0I/AAAAAAAAAeM/uPZU2s1pe8M/way2blogging-pagenum.gif) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #FB6705;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
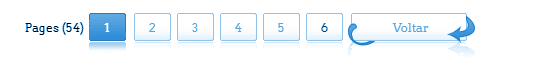
Modelo azul

<style type='text/css'>
.showpageArea{padding:3px;color : #3994D9;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://3.bp.blogspot.com/-UEe7KURANoc/UCAA7fZNqOI/AAAAAAAAI1Q/sENNOiaCV4Q/s1600/bot2zul1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://1.bp.blogspot.com/-GqCdk0ulT2k/UCAA6CfukeI/AAAAAAAAI1I/JxGKLW1_2gM/s1600/bot2azul.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://1.bp.blogspot.com/-GqCdk0ulT2k/UCAA6CfukeI/AAAAAAAAI1I/JxGKLW1_2gM/s1600/bot2azul.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://1.bp.blogspot.com/-GqCdk0ulT2k/UCAA6CfukeI/AAAAAAAAI1I/JxGKLW1_2gM/s1600/bot2azul.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #3994D9;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #3994D9;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://3.bp.blogspot.com/-UEe7KURANoc/UCAA7fZNqOI/AAAAAAAAI1Q/sENNOiaCV4Q/s1600/bot2zul1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://1.bp.blogspot.com/-GqCdk0ulT2k/UCAA6CfukeI/AAAAAAAAI1I/JxGKLW1_2gM/s1600/bot2azul.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://1.bp.blogspot.com/-GqCdk0ulT2k/UCAA6CfukeI/AAAAAAAAI1I/JxGKLW1_2gM/s1600/bot2azul.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://1.bp.blogspot.com/-GqCdk0ulT2k/UCAA6CfukeI/AAAAAAAAI1I/JxGKLW1_2gM/s1600/bot2azul.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color : #3994D9;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
Modelo verde

<style type='text/css'>
.showpageArea{padding:3px;color : #64B87E;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://1.bp.blogspot.com/-ap04solc3oQ/UCADj0hljiI/AAAAAAAAI2c/prZS6J76L5o/s1600/bot2verde1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://3.bp.blogspot.com/-UJmx5CY_3Eg/UCADjtb-lYI/AAAAAAAAI2Y/qRRgkQ2XtZ0/s1600/bot2verde.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://3.bp.blogspot.com/-UJmx5CY_3Eg/UCADjtb-lYI/AAAAAAAAI2Y/qRRgkQ2XtZ0/s1600/bot2verde.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://3.bp.blogspot.com/-UJmx5CY_3Eg/UCADjtb-lYI/AAAAAAAAI2Y/qRRgkQ2XtZ0/s1600/bot2verde.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color :#64B87E;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #64B87E;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://1.bp.blogspot.com/-ap04solc3oQ/UCADj0hljiI/AAAAAAAAI2c/prZS6J76L5o/s1600/bot2verde1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://3.bp.blogspot.com/-UJmx5CY_3Eg/UCADjtb-lYI/AAAAAAAAI2Y/qRRgkQ2XtZ0/s1600/bot2verde.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://3.bp.blogspot.com/-UJmx5CY_3Eg/UCADjtb-lYI/AAAAAAAAI2Y/qRRgkQ2XtZ0/s1600/bot2verde.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://3.bp.blogspot.com/-UJmx5CY_3Eg/UCADjtb-lYI/AAAAAAAAI2Y/qRRgkQ2XtZ0/s1600/bot2verde.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color :#64B87E;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
Modelo amarelo

<style type='text/css'>
.showpageArea{padding:3px;color : #ECB530;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://1.bp.blogspot.com/-HtdSbJdi1Ow/UCAE0gs34LI/AAAAAAAAI24/cB8wHQngBUE/s1600/bot2amarelo1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://3.bp.blogspot.com/-M_4cfYyHqS0/UCAE0OwlXwI/AAAAAAAAI2w/uDIG8jTCl3M/s1600/bot2amarelo.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://3.bp.blogspot.com/-M_4cfYyHqS0/UCAE0OwlXwI/AAAAAAAAI2w/uDIG8jTCl3M/s1600/bot2amarelo.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://3.bp.blogspot.com/-M_4cfYyHqS0/UCAE0OwlXwI/AAAAAAAAI2w/uDIG8jTCl3M/s1600/bot2amarelo.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color :#ECB530;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
.showpageArea{padding:3px;color : #ECB530;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://1.bp.blogspot.com/-HtdSbJdi1Ow/UCAE0gs34LI/AAAAAAAAI24/cB8wHQngBUE/s1600/bot2amarelo1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://3.bp.blogspot.com/-M_4cfYyHqS0/UCAE0OwlXwI/AAAAAAAAI2w/uDIG8jTCl3M/s1600/bot2amarelo.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://3.bp.blogspot.com/-M_4cfYyHqS0/UCAE0OwlXwI/AAAAAAAAI2w/uDIG8jTCl3M/s1600/bot2amarelo.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://3.bp.blogspot.com/-M_4cfYyHqS0/UCAE0OwlXwI/AAAAAAAAI2w/uDIG8jTCl3M/s1600/bot2amarelo.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color :#ECB530;}
</style>
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord="Próximo";
var downPageWord="Voltar";
</script>
<script src='http://bloggerblogwidgets.googlecode.com/files/BeautifulPageNavi.js' type='text/javascript'/>
Modelo cinza

<style type='text/css'>
.showpageArea{padding:3px;color : #808080;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://1.bp.blogspot.com/-uwsW2XJHpNA/UCAFn55egcI/AAAAAAAAI3Q/vkUQArKBbuo/s1600/bot2cinza1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://1.bp.blogspot.com/-PzCuV3aBFO0/UCAFndDBctI/AAAAAAAAI3I/0xUGPPM9RfE/s1600/bot2cinza.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://1.bp.blogspot.com/-PzCuV3aBFO0/UCAFndDBctI/AAAAAAAAI3I/0xUGPPM9RfE/s1600/bot2cinza.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://1.bp.blogspot.com/-PzCuV3aBFO0/UCAFndDBctI/AAAAAAAAI3I/0xUGPPM9RfE/s1600/bot2cinza.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color :#808080;}
</style>
<script style='text/javascript'>
var pageCount=5;
E pronto, facil e deixa seu blog lindo!.showpageArea{padding:3px;color : #808080;text-align : left;width : 100%;}
.showpage a {float:left;background:url(http://1.bp.blogspot.com/-uwsW2XJHpNA/UCAFn55egcI/AAAAAAAAI3Q/vkUQArKBbuo/s1600/bot2cinza1.png) no-repeat 0 0;text-align : center;width : 127px;height : 42px;text-align : center;display : block;margin : 0 2px;color : #333;padding-top : 6px;}
.showpage a:hover {color : #333;margin : 0 5px;padding-top : 6px;}
.showpageOf{float:left;padding-top : 6px;}
.showpageNum a {background:url(http://1.bp.blogspot.com/-PzCuV3aBFO0/UCAFndDBctI/AAAAAAAAI3I/0xUGPPM9RfE/s1600/bot2cinza.png) no-repeat 0 0;width : 37px;height : 42px;display : block;text-align : center;float : left;margin : 0 3px;padding-top : 6px;text-decoration : none;color : #333;}
.showpageNum a:hover {background : url(http://1.bp.blogspot.com/-PzCuV3aBFO0/UCAFndDBctI/AAAAAAAAI3I/0xUGPPM9RfE/s1600/bot2cinza.png) no-repeat 0 100%;color : #fff;}
.showpagePoint {background : url(http://1.bp.blogspot.com/-PzCuV3aBFO0/UCAFndDBctI/AAAAAAAAI3I/0xUGPPM9RfE/s1600/bot2cinza.png) no-repeat 0 100%;width : 37px;height : 42px;display : block;float : left;text-align : center;margin : 0 5px;padding-top : 6px;font-weight : bold;color : #fff;}
.showpageNum a:link, .showpage a:link {text-decoration : none;color :#808080;}
</style>
<script style='text/javascript'>
var pageCount=5;
SE SEU CERTO NO SEU BLOG COMENTE SE GOSTOU E SE GOSTOU COMPARTILHE!
REDES SOCIAIS DO +DICAS






0 Comentários