Como personalizar a caixa de pesquisa do Blogger
Como colocar a caixa de busca do Blogger
O Blogger já disponibiliza um gadget nativo e bastante funcional. Para adicionar em seu blog, siga estes passos:
- Entre em layout
- Clique em adicionar um gadget
- Escolha "caixa de pesquisa" e clique no ícone "+"
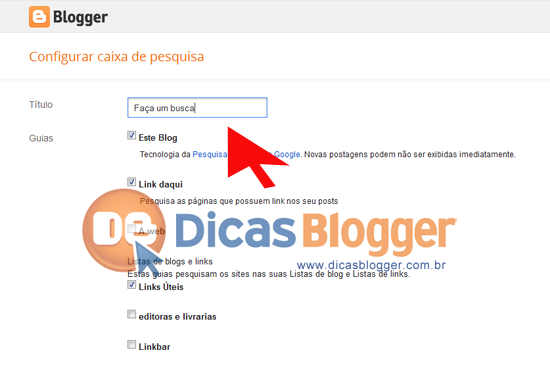
- Marque as opções que você desejar e salve
Como personalizar a caixa de busca do Blogger
A Caixa de busca nativa do Blogger possui o seguinte modelo:

Para personalizar a caixa de pesquisa e deixá-la com um visual que combine melhor com o template do blog, será preciso incluir um código no HTML do template.
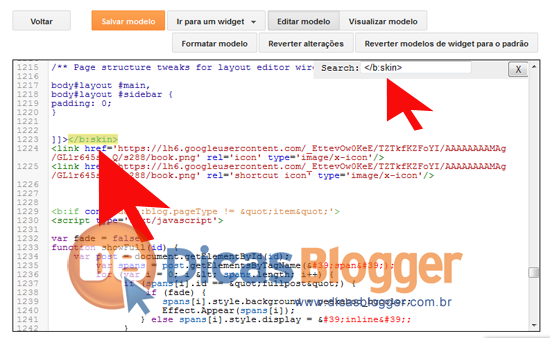
Entre em "modelo" e clique em "editar HTML". Clique em qualquer lugar dentro do HTML, dê um Crtl+F com o teclado e na caixa "search" escreva (ou cole) </b:skin>. Clique em "enter" para encontrar esta tag dentro do HTML do seu template.

/* BUSCAAs partes assinaladas em vermelho é onde aplicamos os estilos em CSS. Para mudar as cores, vejaesta tabela de correspondência em CSS
----------------------------------------------- */
td.gsc-input input {
background: #fff; /*Cor de fundo do campo de texto*/
border: 1px solid #ddd; /*Estilo e cor da borda do campo de texto*/
color: #666; /*Cor do texto do campo de texto*/
font-size: 11px; /*Tamanho do texto do campo de texto*/
height: 15px;
padding: 4px;
}
td.gsc-input input:hover {
border: 1px solid #999; /*Estilo e cor da borda quando o mouse estiver em cima do campo de texto*/
}
input.gsc-search-button {
padding:4px;
background: #eee; /*Cor de fundo do botão*/
border: solid 1px #ddd; /*Estilo e cor da borda do botão*/
font-size: 12px; /*Tamanho do texto do botão*/
text-shadow: #fff 1px 1px 0px;
}
input.gsc-search-button: hover {
border:1px solid #999; /*Estilo e cor da borda quando o mouse estiver em cima do botão de pesquisa*/
background:#ddd; /*Cor de fundo quando o mouse estiver em cima do botão de pesquisa*/
color:#000; /*Cor do texto quando o mouse estiver em cima do botão de pesquisa*/
}
Clique em "visualizar modelo" e se tudo estiver certo, clique em "salvar modelo". Este será o resultado final:

Como retirar o título da caixa de pesquisa
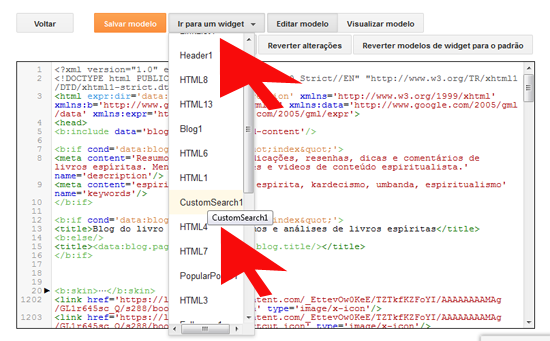
Para não mostrar nenhum título, não basta deixar a caixa "título" em branco. É preciso fazer uma outra alteração no HTML. Clique em "ir para um widget" e procure por "custom search".

Clique em duas setinhas para expandir o código e apague o seguinte trecho:
<!-- only display title if it's non-empty -->Visualize e salve. Pronto! Sua caixa de pesquisa já está personalizada!
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>





0 Comentários