COMO ADICIONAR CÓDIGO CSS ATRAVÉS DO PAINEL DO BLOGGER
Se você tem dificuldade para adicionar código CSS no Blogger, hoje você vai aprender uma maneira mais prática e rápida de adicionar CSS (folhas de estilo em cascata) e poder personalizar melhor o seu blogger.
Alguns leitores me relataram que ao instalar algum recurso no blogger, quando precisam
aplicar códigos CSS , encontram dificuldades em localizar a tag
aplicar códigos CSS , encontram dificuldades em localizar a tag
]]></b:skin>
Esta outra opção é bem mais fácil, principalmente para quem tem dificuldades em inserir novos estilos no template.
Adicionar código CSS através do painel do blogger
1. Acesse o Blogger.
2. No painel do Blogger, acesse o menu “Modelo”, e clique no botão “Personalizar“.
2. No painel do Blogger, acesse o menu “Modelo”, e clique no botão “Personalizar“.

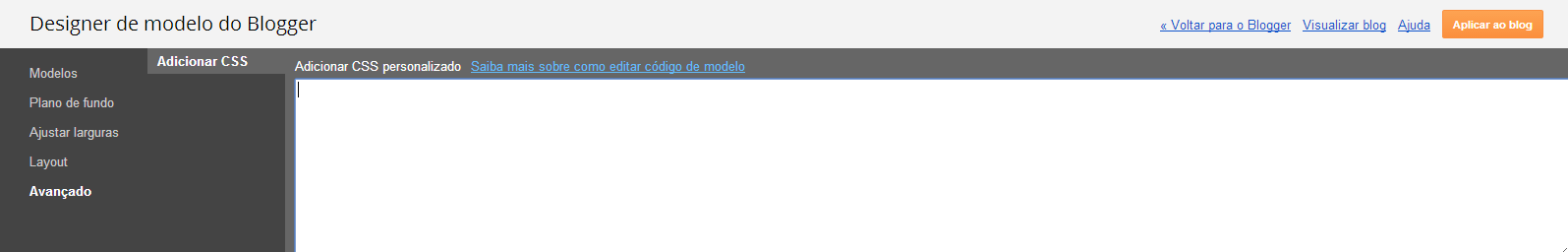
3. Em seguida clique no link “Avançado”.
4. Agora basta adicionar seus códigos CSS dentro do campo à direita, localizado na guia “Adicionar CSS”
Ali é o local que você vai adicionar todo código CSS quando quiser aplicar algum estilo novo no seu template.
4. Agora basta adicionar seus códigos CSS dentro do campo à direita, localizado na guia “Adicionar CSS”
Ali é o local que você vai adicionar todo código CSS quando quiser aplicar algum estilo novo no seu template.
Depois de adicionado, clique no botão “aplicar ao blog” para salvar as alterações.
Essa dica serve para qualquer modelo de template que você estiver usando, vale tanto para Designer de Modelo quanto para modelos customizados, ou até mesmos os antigos modelos de template mínima.
É importante lembrar que, se você mudar o template, o CSS será removido.O mesmo ocorre em quaisquer outras adições ou personalizações de CSS, feitas através do editor HTML.
Fácil e rápido né? :p




0 Comentários