Disqus no Blogger – INSTALANDO E USANDO
O Disqus é uma plataforma que permite que o usuário faça login de diversos serviços, como Facebook, Twitter, Google, entre outros. Muito mais do que um simples sistema de comentários, a ferramenta permite compartilhamento de comentários e mais algumas características que o tornam digno de uso. O presente tutorial tem por objetivo ser um guia completo para você usar o Disqus no seu blog no Blogger, inclusive importando os comentários já existentes. Vamos lá?
[alerta]Não se esqueça de fazer um backup do seu template antes de fazer quaisquer modificações no código. Assim, se algo der errado, você pode recuperá-lo exatamente como estava antes.[/alerta]
Criando uma conta no Disqus
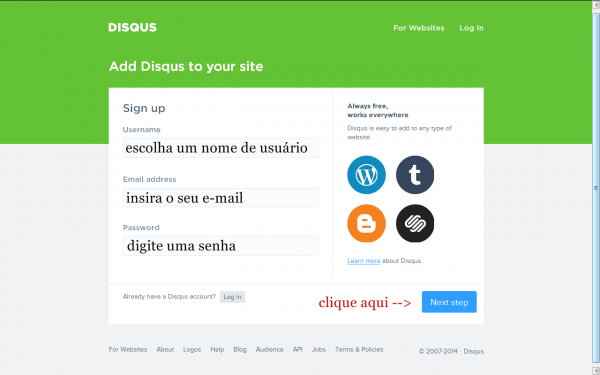
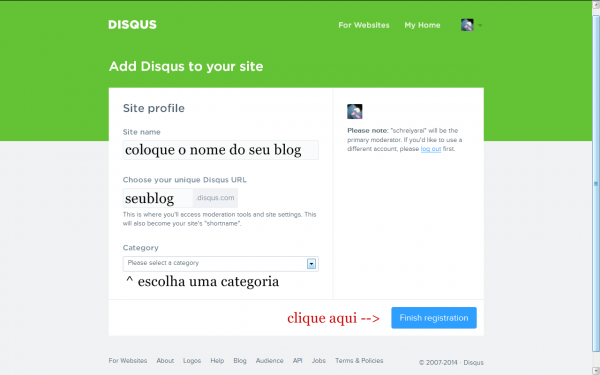
site do Disqus e faça um rápido cadastro seguindo as imagens abaixo:
Após o registro, será preciso confirmar a sua conta. Siga o link no e-mail enviado pelo Disqus e pronto. Depois, volte à página onde você estava quando terminou o cadastro.
Configurando a aparência do Disqus
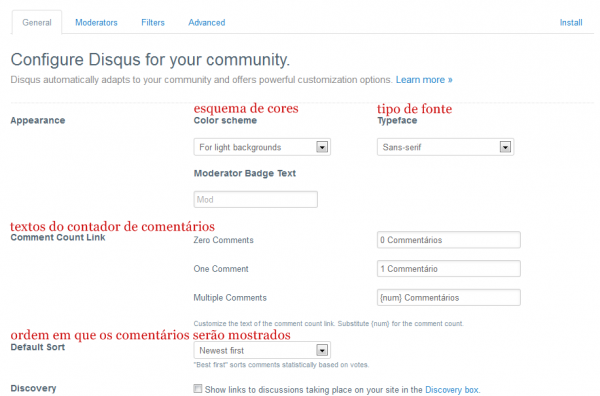
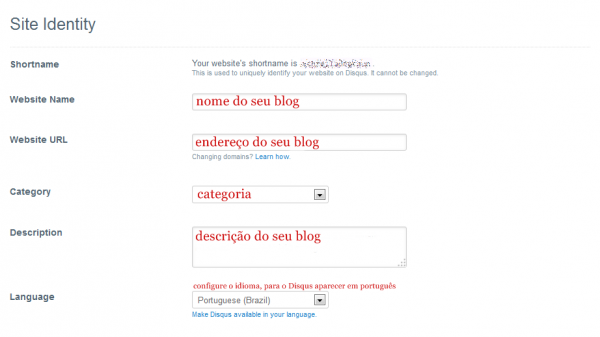
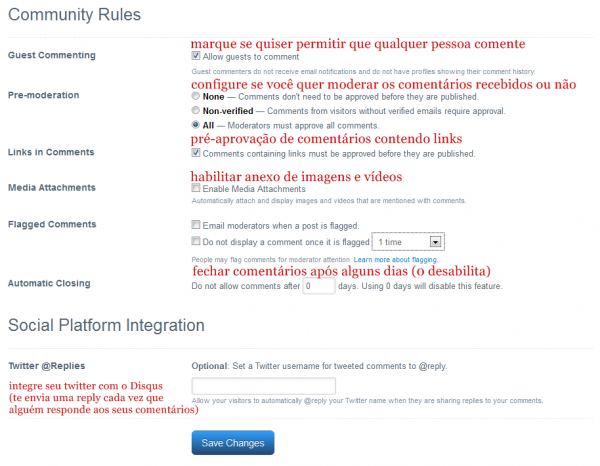
Antes de instalar o Disqus, podemos personalizar a aparência que ele vai adquirir no blog. Para isso, Clique no link “General” e modifique os valores de acordo com as suas preferências:
Ao final, clique em “Save changes”.
Depois, você pode clicar em “Advanced” e configurar uma imagem para ser usada como avatar caso o usuário que deixar um comentário não tenha foto. Basta selecionar o arquivo, clicar em “Save changes” ao final da página, configurar a área da imagem a ser o avatar default e salvar novamente.
Ao final, clique em “Save changes”.
Importando os comentários existentes no Blogger
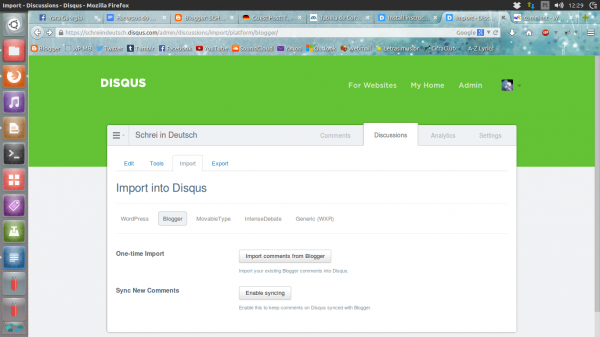
Ainda antes de colocar o Disqus para funcionar no blog, precisamos importar os comentários existentes e desabilitar o formulário padrão do Blogger. Você vai em Discussions > Import > Blogger e clica em “Import comments from Blogger”, conforme indicado na imagem abaixo:
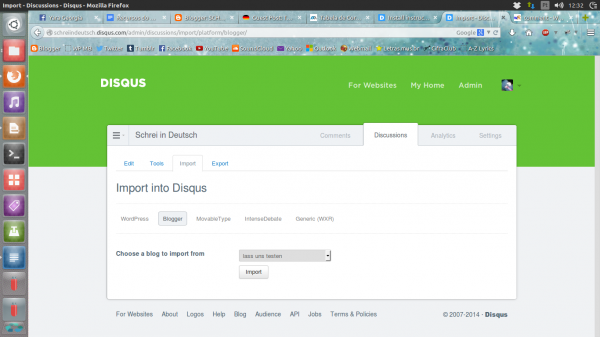
Você será redirecionado para uma janela de confirmação, basta clicar em “Conceder acesso”. Em “Choose a blog to import from”, selecione o blog cujos comentários você quer importar e clique em “Import”. Uma barra amarela vai aparecer na página, indicando que a importação de comentários pode levar até 24 horas para ter efeito.
De volta ao Blogger, vá em “Configurações > Postagens e comentários” e em “Local do comentário” escolha a opção Ocultar. Salve a modificação.
Implementando o Disqus no blog
Agora, finalmente vamos instalar o Disqus!
No Blogger, acesse o HTML do seu modelo e procure por
post-footer-line-3
É ABAIXO desta linha que você vai colar o código do Disqus. Vamos voltar lá para pegar este código. Clique em “Install” à direita da tela e escolha a opção “Universal Code”. Copie o código que o Disqus disponibiliza e cole abaixo da linha onde consta
post-footer-line-3
[dica]Pode ser que o seu template não tenha post-footer-line-3. Você pode procurar por post-footer-line-2 e colar o código aí, mas esteja ciente de que o container do Disqus vai aparecer em cima do que quer que esteja na segunda linha do rodapé dos posts, que é onde estamos colocando os comentários.[/dica]
Visualize, para ver se deu tudo certo – e salve.
Para que os comentários apareçam apenas nas páginas internas, adicione a condicional antes do código do Disqus:
<b:if cond='data:blog.pageType == "item"'>
E a tag de fechamento após o código:
</b:if>
No Blogger, acesse o HTML do seu modelo e procure por
Para que os comentários apareçam apenas nas páginas internas, adicione a condicional antes do código do Disqus:
<b:if cond='data:blog.pageType == "item"'></b:if>Testando a instalação
No final da página onde você copiou o código do Disqus, há uma opção para testar a instalação. É só rolar a página e clicar em “Verify”. Nos meus testes, mesmo que o container dos comentários tenha aparecido normalmente nos posts, todas as vezes que testei a verificação, apareceu um aviso de que foi impossível verificar ou que não havia sido instalado.
“Mas e a personalização?”
Bem, disso o próprio Disqus cuida pra você. Você deverá ver que ele se adapta às cores do seu template.
Então, está tudo pronto!
Então, está tudo pronto!











0 Comentários